【CSS】便利なCSSジェネレーター
【CSS】便利なCSSジェネレーター

CSSであんなことやこんなことしたいんだけど…
あんなことやこんなことって、何?となりますが、今はCSSでいろんなことが出来るようになりました。
例えば、アニメーションなどもそうですし、ボタンの押せる感じを出すというのもそうです。
よく会話形式のブログなどありますが、その吹き出しなどを作るのも可能です。
そういったジェネレーターも最近は多くなってきました。
自分がよく利用するものも含めて、紹介したいと思います。
グラデーションを作成したい!
グラデーション作成は私はだいたいこのサイトです。

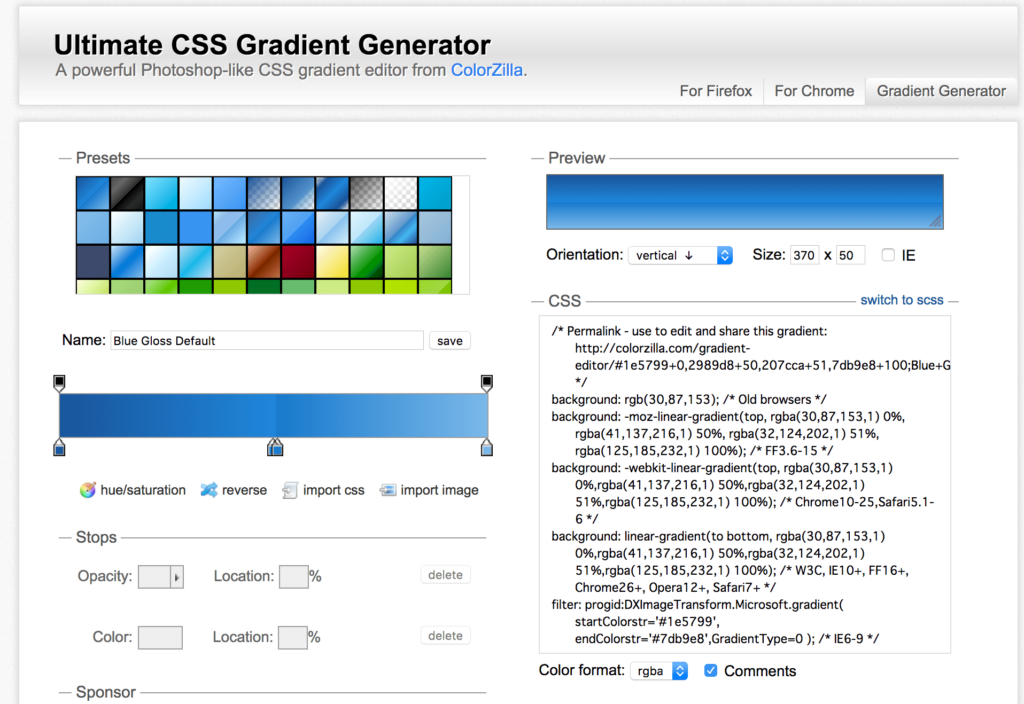
Ultimate CSS Gradient Generator
PhotoShopやIllustratorのグラデーションツール感覚で作成することが出来ます。
最初から作成されたプリセットもあります、画像やCSSを読み込んで作成も可能です。
作成したグラデーションは保存も出来ます。
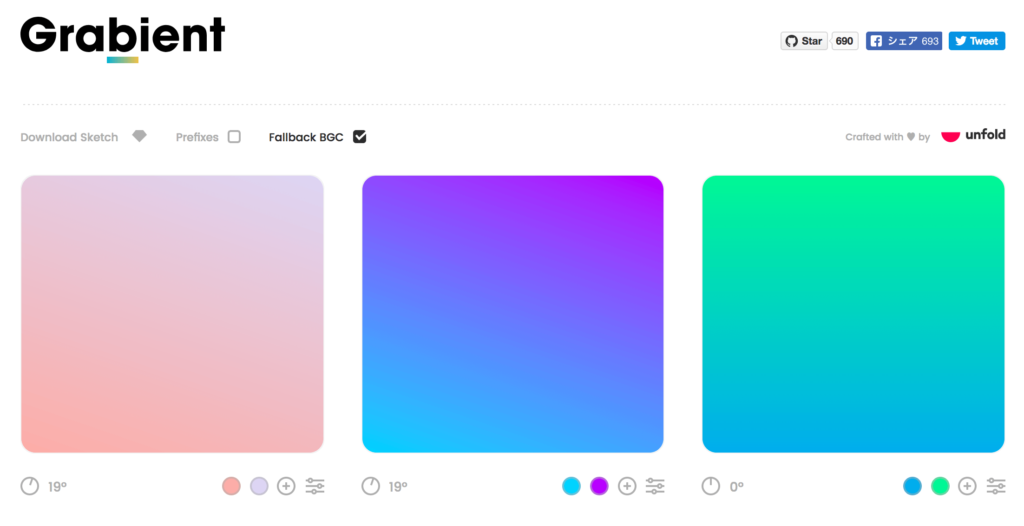
キレイなグラデーション作りたいけど、作り方がわからない。
そんな時はこちらを参考にグラデーションを見て色々試してみてます。

カスタマイズも出来ますし、そのままCSSをコピーすることも可能です。
ヘッダー部分の写真にかかっている、グラデーションのアニメーションはここから作成しました。
(実はアニメーションになっていること気づきましたか?)

こちらもとてもキレイなグラデーションが揃っています。
同じようにコピー可能です。
ボタンを作成したい!

ボタンは慣れると自分でささっと作成することの方が多いですが、ボタンの種類などは参考にしたりします。
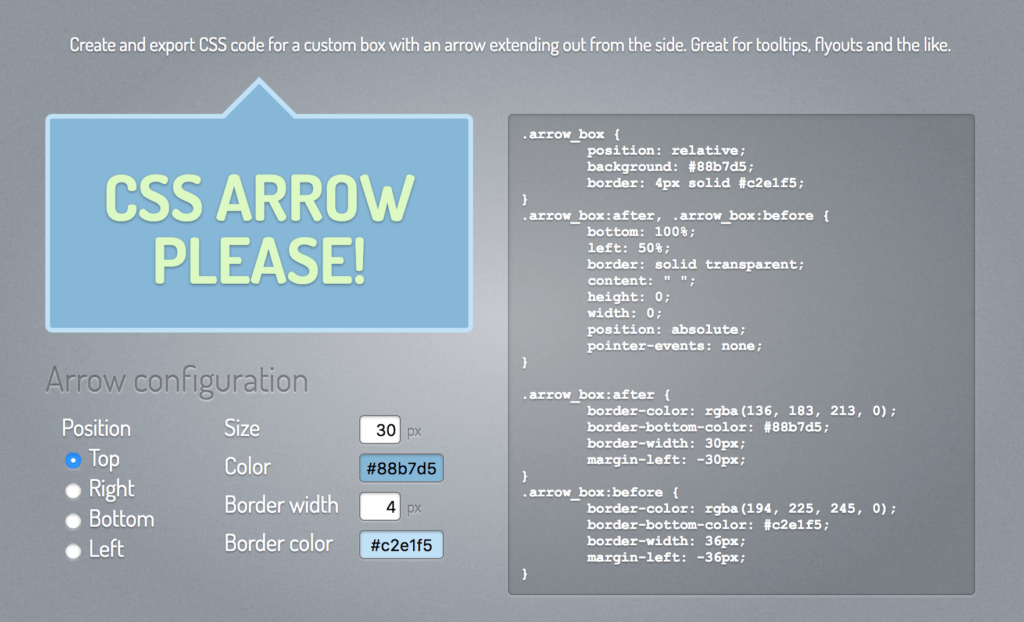
吹き出しを作成したい!

擬似要素を用いて、画像をbackgroundに配置し、吹き出しを作ることがほとんどですが、CSSで吹き出しを作成することも可能です。
まとめ
他のサイトに比べたら少ないですが、こういったジェネレータがあります。というのを紹介させていただきました。
調べれば他にももっと出てくると思います。
前述した通り、CSSで表現できる範囲というのはすごく多くなってきました。
CSSで表現できるというのは基本的にはメリットしかないと私は思います。
なぜかというと、
- ・手間が省ける(画像を作成しなくて良い・コピペで済む)
- ・画像を準備しなくてよい(サイト全体の容量削減)
- ・画像とは違うので荒れない
などなど。
あとは自分で作成する際に、サンプルソースとして勉強に使えるという点もメリットだと思います。
他にもまた何かこれいいよ!というのがあれば紹介させてもらいます。
