【Web】PageSpeed Insightsの評価をあげる方法
【Web】PageSpeed Insightsの評価をあげる方法

PageSpeed Insights の仕様が変更されているので、部分的には対応出来るかもしれませんが情報が古いかもしれません。
画面の表示が遅い?表示速度を速くしたい!
そう感じた方は、まず一度GoogleのPageSpeed Insightsでスピードを測ってみましょう。
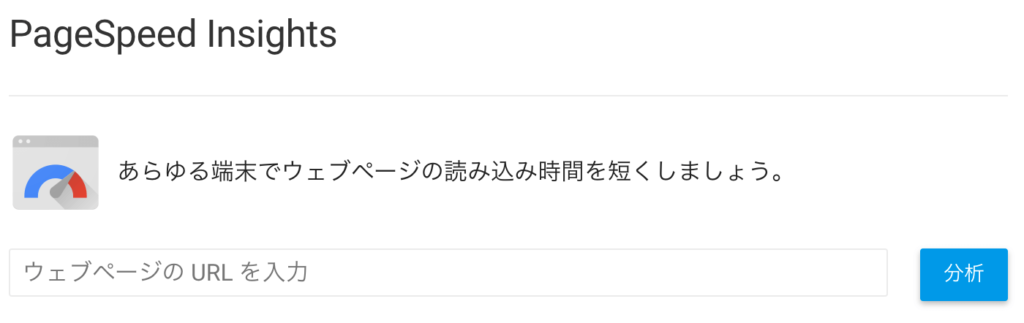
やり方は簡単で、PageSpeed Insightsの画面でURLを入力するだけです。

分析が終わるまで少しかかるので、待機します。

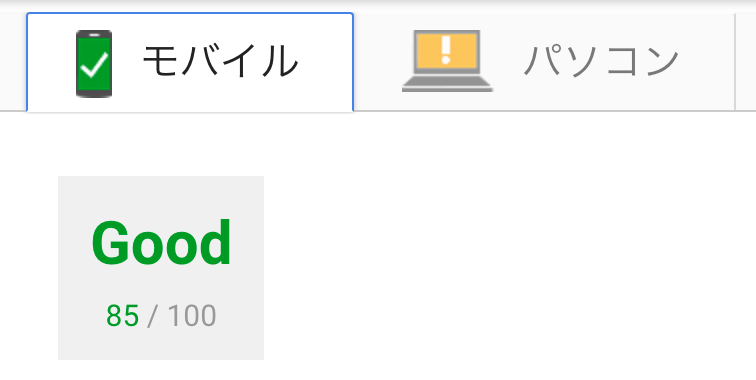
結果がこのようにでます。
上記の画像のようにモバイルは緑で、パソコンは黄色になっています。
緑は良い、黄色は改善点があるということ。
PageSpeed Insightsでは下記を調べられます。
・サーバーの応答時間
・ブラウザのキャッシュを活用しているかどうか
・スクロールせずに見える表示コンテンツ
・画像の容量など
・HTML/CSS/JavaScriptソースが圧縮されているか
・リンク先ページでリダイレクトしているかどうか
・圧縮を有効にしているかどうか
上記に挙げたものは結果から得られるものだけなので、他にもあるかもしれません。
これらを基に改善していきます。
サーバーの応答時間の短縮
これは基本的にはサーバー側の話になってくるので、こちらとしては速いレンタルサーバーに乗り換えてみてはどうでしょうか?という結論になってきます。
ブラウザのキャッシュを活用しているかどうか
.htaccessにキャッシュを有効にする記述をします。(サーバーによって設定方法が違うので、下記はあくまでも一例としてください。)
.htaccessを触るときは必ずバックアップを取ってから、作業をしてください。
<IfModule mod_expires.c> ExpiresActive On ExpiresByType text/css "access plus 7 days" ExpiresByType text/javascript "access plus 7 days" ExpiresByType image/gif "access plus 7 days" ExpiresByType image/jpg "access plus 7 days" ExpiresByType image/jpeg "access plus 7 days" ExpiresByType image/png "access plus 7 days" ExpiresByType application/javascript "access plus 7 days" ExpiresByType application/x-javascript "access plus 7 days" </IfModule>
上記の記述では、7日間キャッシュを有効にするという記述です。
他にも
seconds day week month year
などが使えます。必要に応じて設定しましょう。
ただし、頻繁に変更が加わるようなもの例えばCSSや画像などは短い方が良いと思われます。
画像が無い、HTMLは変わったけど、CSSが適応されていない(実際はされているが、キャッシュで表示がおかしくなっている)などの問題が発生するためです。
画像の容量
なるべく圧縮してアップロードするようにしましょう。しかし、単純に圧縮すると画質が落ちてしまいます。
TinyPNGなどで圧縮すると画質を落とさずに圧縮することが出来るので便利です。
HTML/CSS/JavaScriptソースが圧縮されているか
ソースコードの圧縮とはなにか?
普通ソースコードを書いて行くと、改行やインデントのためのタブやスペースなどが入ると思います。
これらを無くすことです。
半角1文字8バイトなので、まとめると数kbくらいにはなるでしょうか。
こういう細かいところも見逃さないのはさすがです。
ソースコードの圧縮ですが、プラグインやWordPressなどを利用すると絶対に圧縮できないものというのが出てくるので、自分でテーマを作成した場合などはその部分だけでも圧縮するようにしましょう。
例えば、プラグインを利用するなどですね。(プラグインの紹介は利用してないので割愛します)
ブラウザで利用できるものもあります。
Online JavaScript/CSS/HTML Compressor
こちらのサイトではHTML/CSS/JavaScript全て圧縮可能です。(各種ひとつずつ)
全てにおいてですが、圧縮する際に注意点があります。
これはよくJavaScriptに起こる現象ですが、圧縮するとプログラムが動かないことがあります。
CSSやHTMLでは表示崩れなどが起きたりもします。
こういった場合は手動で、削れるだけ削りましょう。
リンク先ページでリダイレクトしているかどうか
基本的に何もしなければこの部分は合格すると思います。
リダイレクトは基本的にはかけないことが大事です。
圧縮を有効にしているかどうか
さきほど、画像やソースファイルの圧縮の話をしました。
それとは別の圧縮の話になります。
サーバーの設定の話です。
.htaccessに記述をします。
AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/x-httpd-php AddOutputFilterByType DEFLATE application/x-httpd-fastphp AddOutputFilterByType DEFLATE image/svg+xml
上記のように記述をすると、圧縮が有効になりパフォーマンスの改善が見込まれます。
大切なことなので2度いいます、
.htaccessを触るときは必ずバックアップを取ってから、作業をしてください。
最後に…
改善することで、表示速度やPageSpeed Insightsの評価は上がると思います。
評価をあげることが検索順位に関わってくるのか?と言われると、必ずしもそうではないかもしれません。
ただ、表示速度が遅いと離脱率にも繋がりますので、「せっかく自分的にいい記事を書いたのにあまり読んでもらえてない…」や「なぜか離脱率が高い」などこういう場合は見直して見てはいかがでしょうか?
htaccessは他にも検索するといろんな書き方が出て来ますので、色々調べてみても面白いと思います。
そして、今回はPageSpeed Insightsについての紹介をしましたが、他にもサイト評価をしてくれるサイトというのは複数ありますので気になる方はぜひやってみてください。
・GTmetrix(サイト評価:海外サイト)
・nibbler(サイト評価:海外サイト)
